Mesurer l'impact écologique d'une page web
Naviguer sur des pages web demande de l'énergie et a donc un impact écologique. Cependant, l'importance de cet impact dépend largement de la page en question et de sa conception. Alors comment savoir quelles sont les pages les plus consommatrices ?

Les caractéristiques qui ont un impact
Visiter une page web ou une autre n'émet pas la même quantité de CO2, on peut aisément passer du simple au décuple (voir plus), pour une même information, selon la façon dont la page et le site en question ont été conçus. À l'oeil nu, il est impossible pour quiconque d'évaluer précisément la différence d'impact entre une page et une autre, même si pour des experts certains éléments peuvent donner des indices.
Rappelons pour commencer que l'impact écologique d'une page de site web est principalement lié au nombre de requêtes qu'elle génère, et à son poids général (somme du poids de tous ses éléments : contenus, médias, scripts...).
Pour arriver à jauger de l'impact d'une page, on va donc mesurer le nombre de requêtes envoyées au serveur, le poids de la page en Mo, et le temps de chargement de la page. Avec ces trois indicateurs, on arrive donc à déduire l'émission de CO2 d'une page (et son équivalent charbon).

Un site pour mesurer l'empreinte carbone des pages web
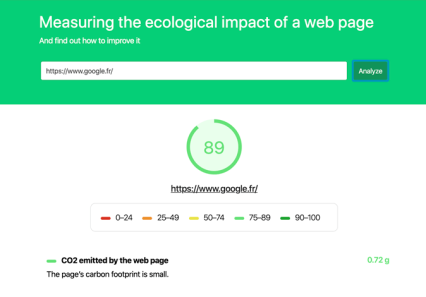
Le site Website footprint permet de calculer l’impact écologique d’une page web avec son URL : il analyse la page et en ressort une note globale, et une note par paramètre (poids, requêtes, temps de chargement).
Pour chaque paramètre, le site précise si l'impact est faible ou élevé. Le test peut être fait pour toutes les pages les plus fréquentées du site étudié, pour avoir une vision représentative.
Le site permet aussi d’aiguiller le développeur du site sur les éléments à améliorer pour diminuer son impact : un grand nombre de requêtes peuvent venir de nombreuses images, un temps de chargement très long peut avoir pour origine des animations lourdes, etc.

Une extension pour mesurer l'impact écologique des pages en temps réel
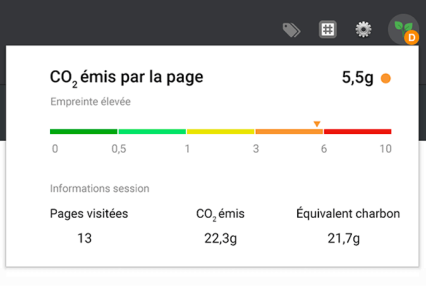
L'extension Chrome Website Footprint (bientôt disponible) permet de visualiser en temps réel l'émission carbone de la page sur laquelle vous vous trouvez, et celle de votre session. C'est un outil qui permet à la fois de prendre conscience de l'impact de sa consommation du web, d'identifier les comportements les plus consommateurs et les sites les plus gourmands en énergie.
Elle peut également être utilisée par des développeurs soucieux d'éco-concevoir leurs solutions web pendant le développement, pour toujours garder la visibilité sur l'impact de la solution qu'ils construisent. Voir l'extension chrome website-footprint
Le site internet et l'extension Website Footprint sont des initiatives pensées, menées et créées par l'équipe Advency, qui a vocation à mettre du sens dans nos métiers et à prendre la responsabilité de l'impact écologique des solutions créées tout en le limitant au maximum.





